はてなブログのカテゴリー名はそのままURLになる

はてなブログでは記事ごとのURLはタイトルと別に設定することができますが、カテゴリーの場合はURLを設定する項目がなく、「カテゴリー名」がそのままURLになります。
また、カテゴリー名と別に「見出し」が設定できるものの、これはカテゴリーページのtitleやh1のみでしか使われず、以下のような箇所は「カテゴリー名」がそのまま表示されます。
- パンくずリストで表示されるカテゴリーの名前
- アーカイブページや記事のページで表示されるカテゴリーの名前
- サイドバーで表示されるカテゴリーの名前
ふつう「カテゴリー名」は日本語にしますよね。となると、URLに日本語が含まれることになります。URLに日本語が含まれることのデメリットとして以下のようなものが挙げられます。
- 英数文字と日本語が混じっていてなんかかっこ悪い(見た目の問題)
- URLをコピペしたときにURLエンコードがかかって長くなる
- URLをSNSなどでシェアするときに自動リンクが正常になされない場合がある
できればURLは半角英数文字・記号のみで構成されるのがいいです。
カテゴリーページのURLを英数文字にして、さらにカテゴリー名は日本語で表示する方法
ということで、今回この悩みを解消するべくちょっとコードを付け足してみましたので、実装方法をご紹介したいと思います。簡単にいうと、指定した要素を対象に文字列の置き換えを行います。

くれぐれも自己責任にてお願いします
実装方法
実行前の注意事項
既存のカテゴリー名を変更するとURLが変わることになります。URLが変わることによって以下のような問題が発生します。
- URLが変わるのでSEOの評価などがリセットされます
- 外部サイトからのリンクが外れます
新規に追加するカテゴリーの場合は問題ありませんが、ある程度検索順位が高くアクセス数も安定しているカテゴリーの場合は変更せずそのままにしておくのがいいと思われます。
①まず、カテゴリー名は英数文字に設定する
「カテゴリー名」にはURLとして使いたい文字列を入力します。たとえば、「ライティング」という名前で表示させたいなら、「writing」と入力。
カテゴリー名を変更した時点でカテゴリーページのURLが変わります。
上記の例だと、このように。
https://example.com/archive/category/ライティング
↓
https://example.com/archive/category/writing
②以下のコードを[設定]>[詳細設定]>[headに要素を追加]に追記
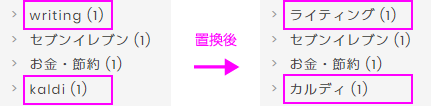
このままだと、ページ上に表示されるカテゴリー名も「writing」になってしまうので、文字列を置換するコードを上記の箇所に追加します。
<script>
window.onload = function () {
$(‘.entry-category-link, .archive-category-link, .breadcrumb-child-link, .breadcrumb-child , .hatena-urllist li a’).each(function(){
var catname= $(this).html();
$(this).html(
catname.replace(‘writing’,’ライティング’)
.replace(‘kaldi’,’カルディ’) );
});
}
</script>
赤文字で示している箇所がカテゴリー名が表示される要素ですが、お使いのテーマによってclass名やclassの数が違うかもしれませんので、ここは自分のブログのソースをよく見て確認します。
class名は先頭にドット(.)をつけます。カンマ(,)で区切ることで複数の要素を一度に指定することができます。このブログの場合は以下の要素でカテゴリー名が表示されるので、こちらを上記コードの中に入れます。
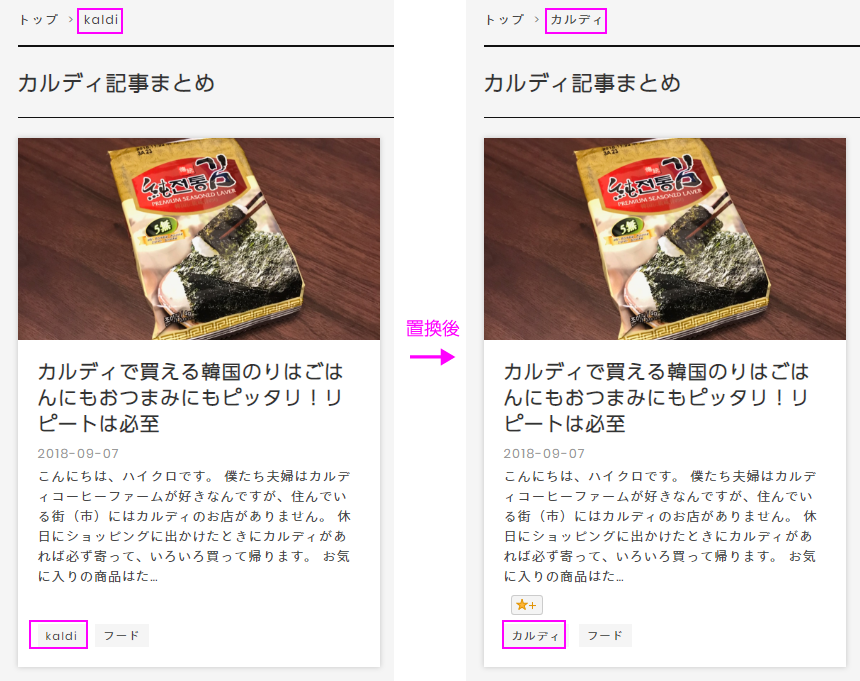
- .entry-category-link:記事の詳細ページに表示されるカテゴリー名(およびカテゴリーページへのリンク)
- .archive-category-link:アーカイブページの記事ごとに表示されるカテゴリー名(およびカテゴリーページへのリンク)
- .breadcrumb-child-link:パンくずリストに表示されるカテゴリー名(およびカテゴリーページへのリンク)
- .breadcrumb-child:パンくずリストに表示されるカテゴリー名(リンクなし)
- .hatena-urllist li a:サイドバーのカテゴリー一覧に表示されるカテゴリー名(およびカテゴリーページへのリンク)
「replace(‘置換前の英数文字,’置換後の日本語‘)」という形で置換したいカテゴリーの数だけ指定します。置換前の英数文字がURL、置換後の日本語が表示するカテゴリーの名前となります。
ただし、以下のような場合はうまく置き換えができませんので注意してください。
- 「blog」と「blog-custom」のように、あるカテゴリー名の全体が他のカテゴリー名の一部になっている場合
③ちゃんと置換されるか確認する
置換はページを読み込んだあとに実行されるので、ページが開かれた直後だと置換前の文字列(カテゴリー名)が表示されます。


まとめと注意点
WordPressのスラッグのように、はてなブログでもカテゴリー名とはまた別にURLを設定できるようになってほしいですね。カテゴリー名を変更しURLが変わったあとは、Search Consoleでインデックス登録リクエストを送っておきましょう。
あ、注意点がもうひとつありました。あくまでページ上で表示を置換しているだけなので、カテゴリーの一覧でカテゴリー名でソートする場合などは置換前の文字列(英数文字)で行われます。ソートではなくカスタムで並び替えている場合は問題ありません。



コメント
はじめまして。最近はてなブログをはじめたものです。カテゴリ名は日本語でURLは英語にしてわかりやすく見せたいと思い調べていてこちらのブログにたどり着きました。
とても参考になる!と思い試してみたのですが、上手くいきません…。
おそらく変更すべきclassが間違っているのだと思うのですが、class名はどのように確認すればよいのでしょうか?使っているブログテーマはSilenceです。
いろいろ調べてみたのですが、まだwebの知識が少なくどこから知ればいいのかわからない状態です。はてなブログでのカテゴリ名の置換の方法を扱っているのがこちらだけだったので質問させていただきました。もしよろしければご教示ください。
@はるさん
はじめまして、コメントありがとうございます!
Silenceのデモサイトを使ってclass名を調べてみましたが、僕が使っていたテーマとclass名が使われているようでした。
他に間違っているところがない場合に考えられるのは、
キャッシュが残ってしまっていることぐらいでしょうか。
【参考】キャッシュの削除のしかた
https://www.yahoo-help.jp/app/answers/detail/p/533/a_id/43879/~/%E3%82%AD%E3%83%A3%E3%83%83%E3%82%B7%E3%83%A5%EF%BC%88%E3%82%A4%E3%83%B3%E3%82%BF%E3%83%BC%E3%83%8D%E3%83%83%E3%83%88%E4%B8%80%E6%99%82%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%EF%BC%89%E3%81%AE%E5%89%8A%E9%99%A4%E6%96%B9%E6%B3%95
このあたりなどを参考にして、キャッシュを削除してみて、うまくいくかどうかお試しください。
返信ありがとうございます!
教えていただいたようにキャッシュを削除して試してみましたが反映されませんでした…。
せっかく教えていただいたのにいい報告ができなくてすみません。
もう少し勉強してからまたトライしようと思います。
はじめまして。このサイトを見てはてなブログのURLを変えようとしたのですが、上手くいきません。
使っているテーマはSOHOです。
classの確認の仕方も分かりません。
コードはこちらです。
window.onload = function () {
$(‘.entry-category-link, .archive-category-link, .breadcrumb-child-link, .breadcrumb-child , .hatena-urllist li a‘).each(function(){
var catname= $(this).html();
$(this).html(
catname.replace(‘bio‘,’生物‘)
.replace(‘book‘,’おすすめ本紹介‘)
.replace(‘affiliate‘,’アフィリエイト‘)
.replace(‘fantasy‘,’ファンタジー‘)
.replace(‘musics‘,’楽器‘)
.replace(‘trivia‘,’トリビア‘)
.replace(‘expedition‘,’レイ探検隊‘) );
});
}
どこが悪いんでしょうか?
よろしくお願いします。
@レイさん
コメントありがとうございます。
ブログ拝見しましたが、一度試されたあとで
現在はカテゴリー名とコードは最初の状態に戻している状況でしょうか?
class名の指定などは問題ないようです。
ちなみに先頭と最後のもちゃんと入れていましたか?